Help
Application of text range
The range of text is very powerful, and it can achieve many different animation effects.
Several simple animation effects in text range application





Here is a brief introduction to the location transformation of text range transformation.
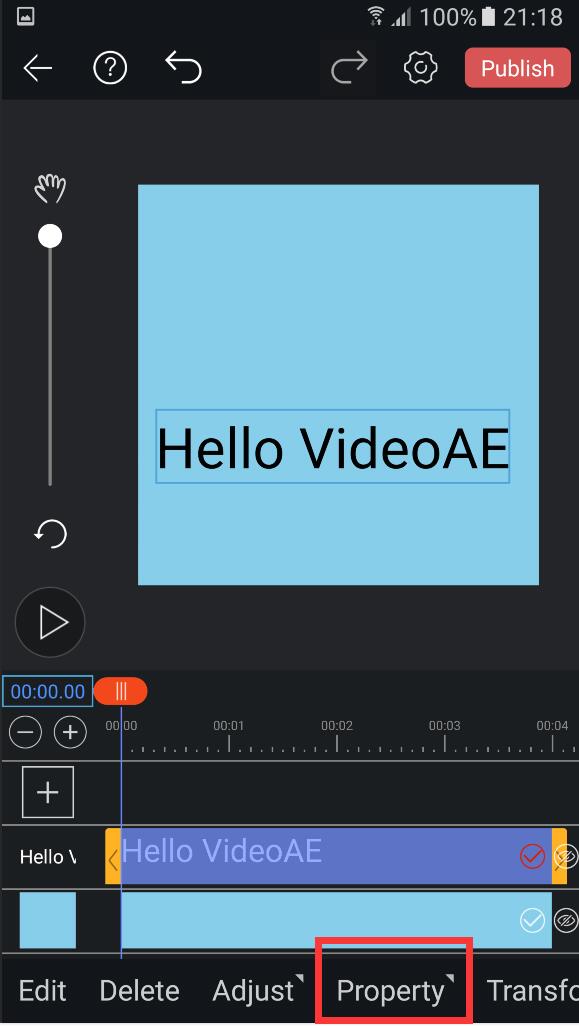
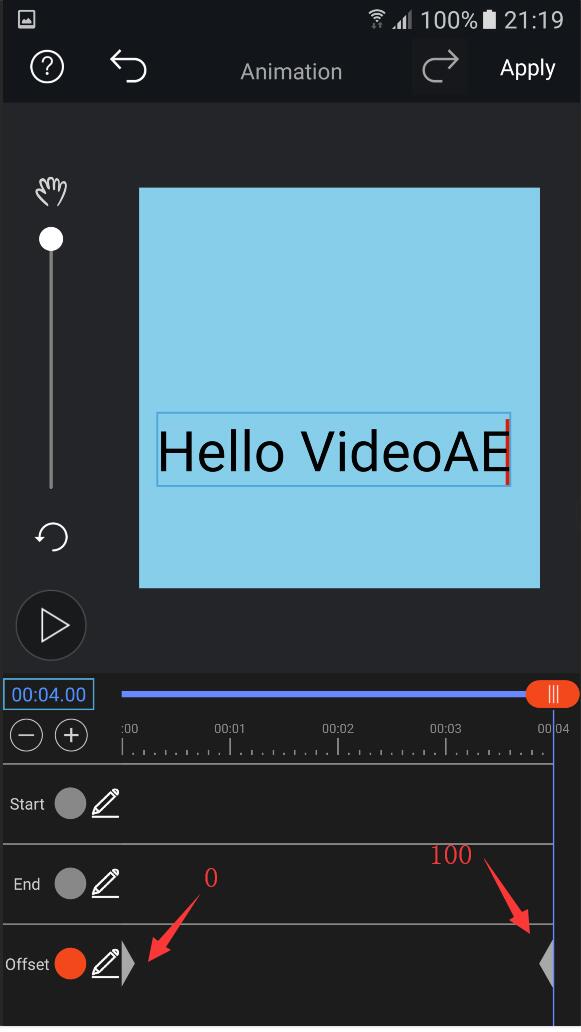
1.First, after you add the text, click "Property".

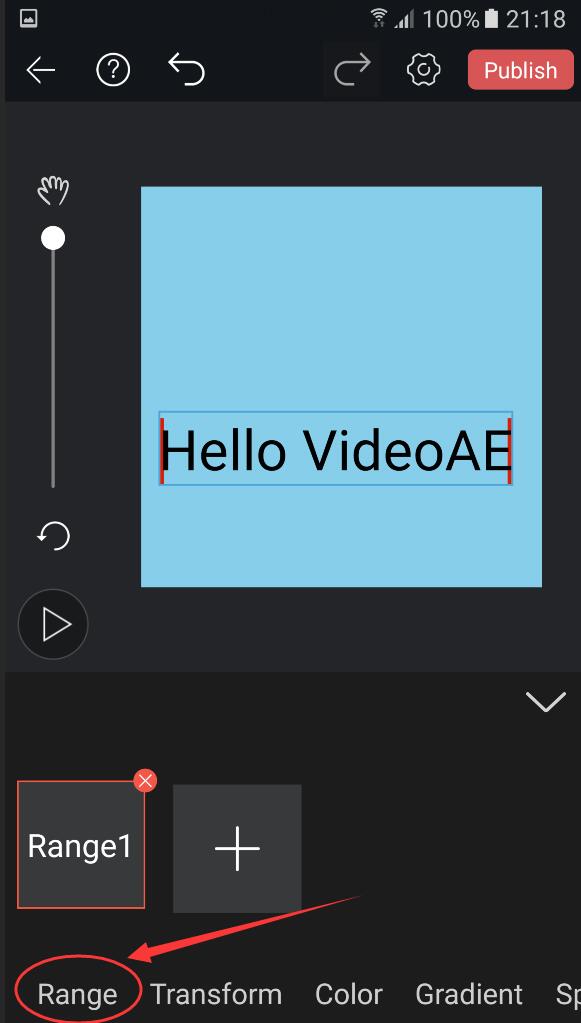
2.Click "range"

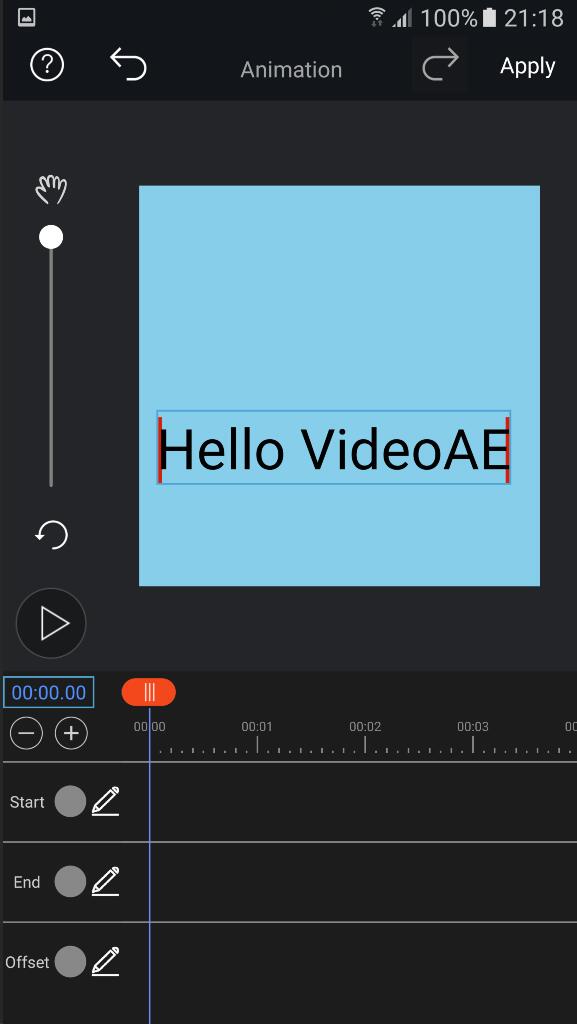
3.The default start point parameter is 0%, the end point parameter is 100%, and the offset parameter is 0%.

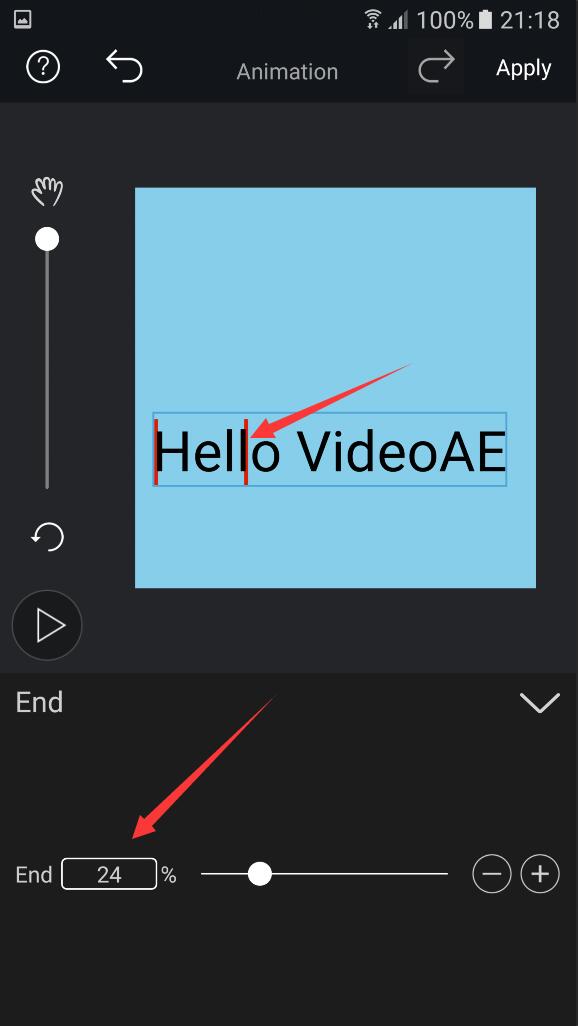
4.Modify end point parameters to 24%(To see that the position of the red bar on the right side of the picture will change in response, that is, the position of the end point.)

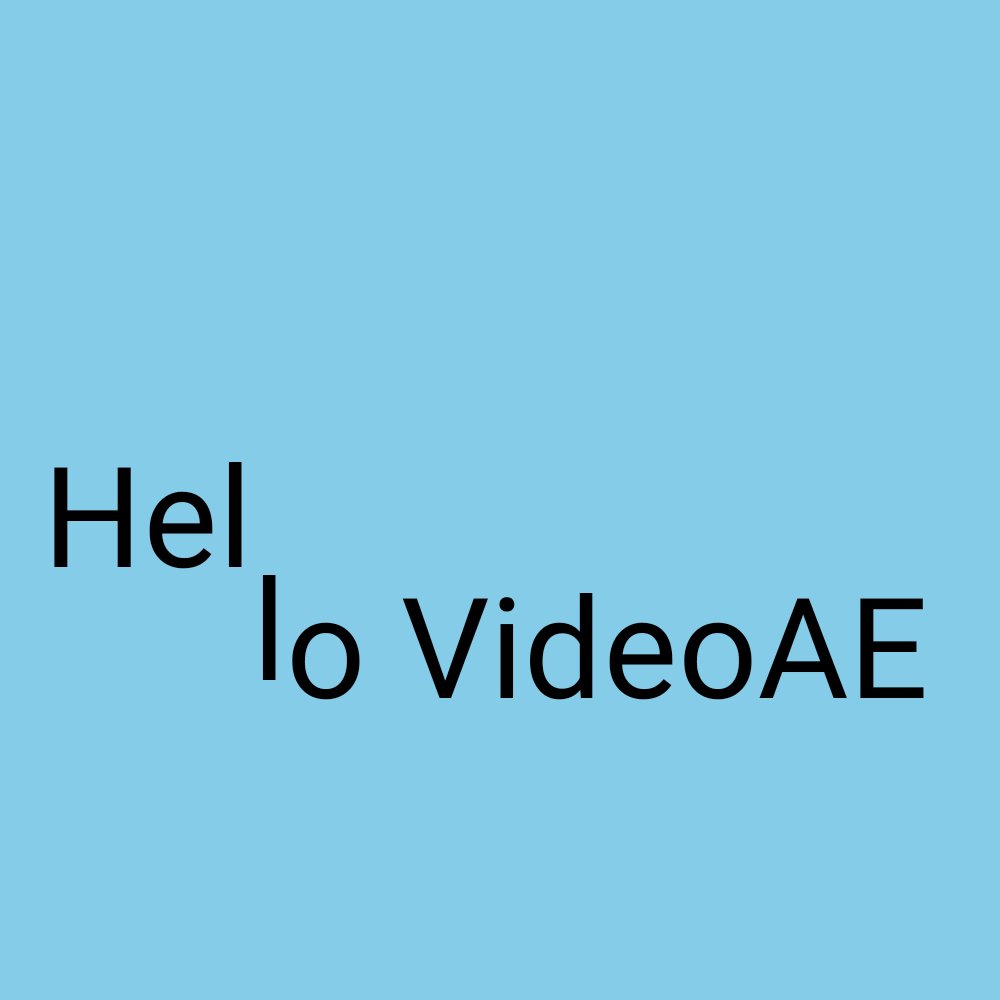
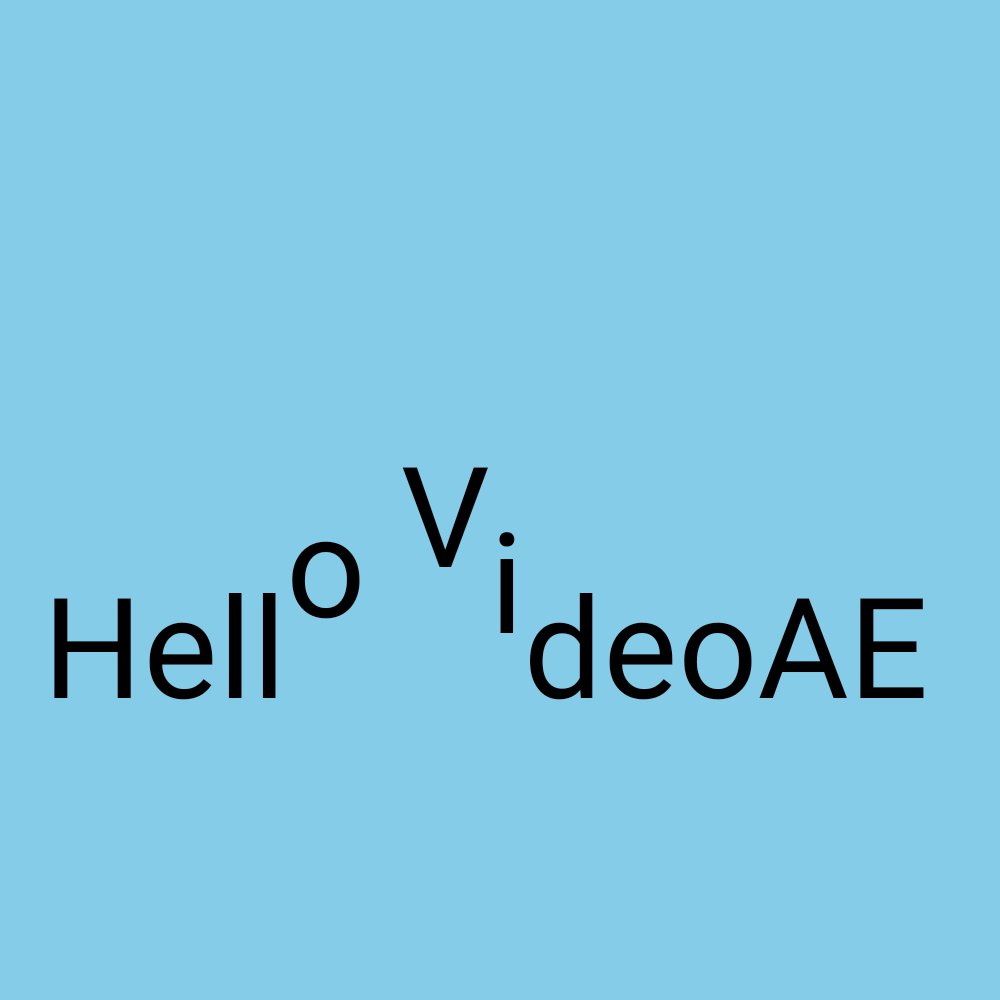
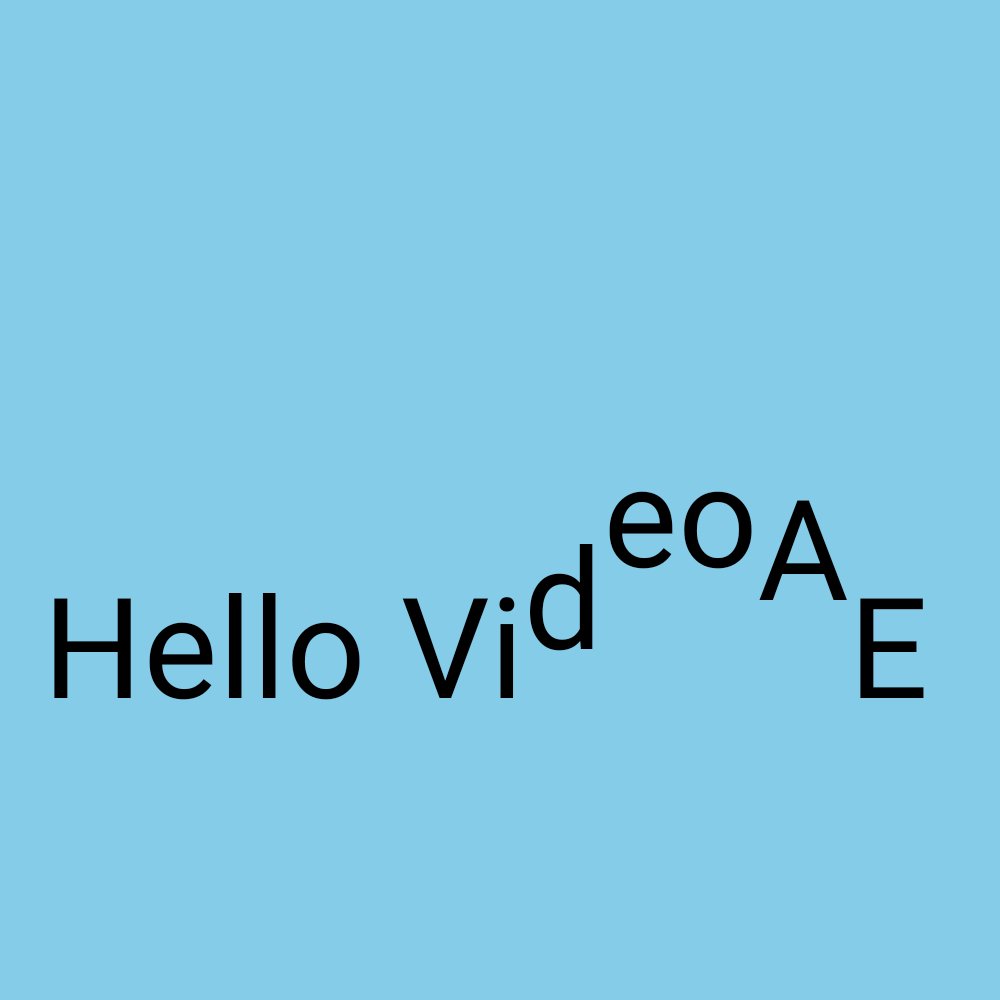
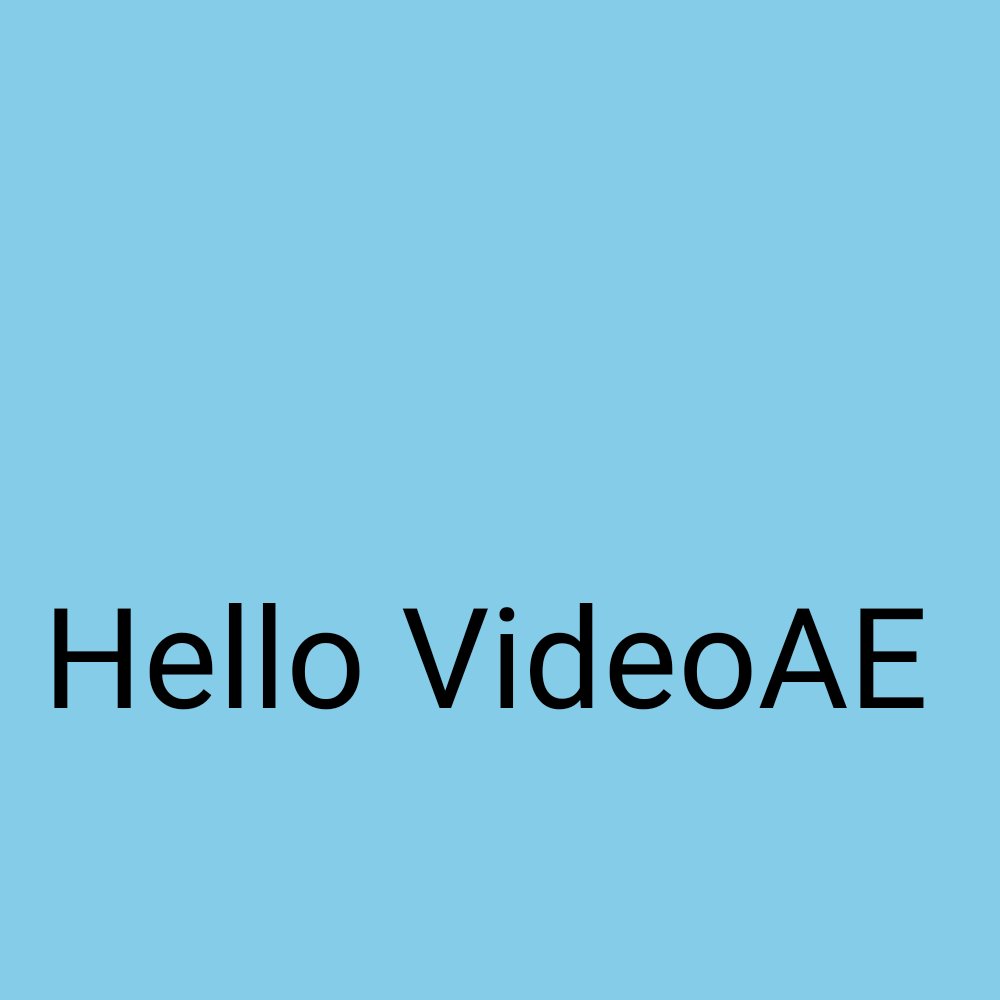
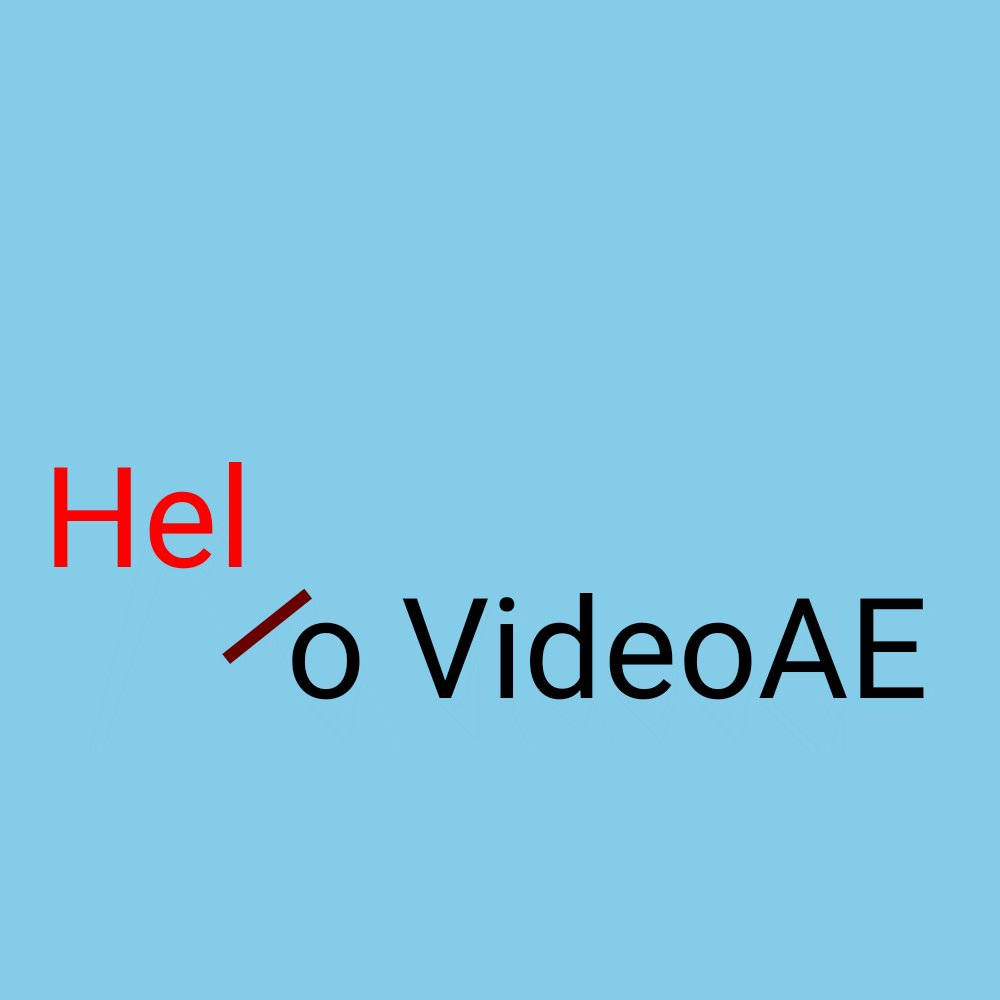
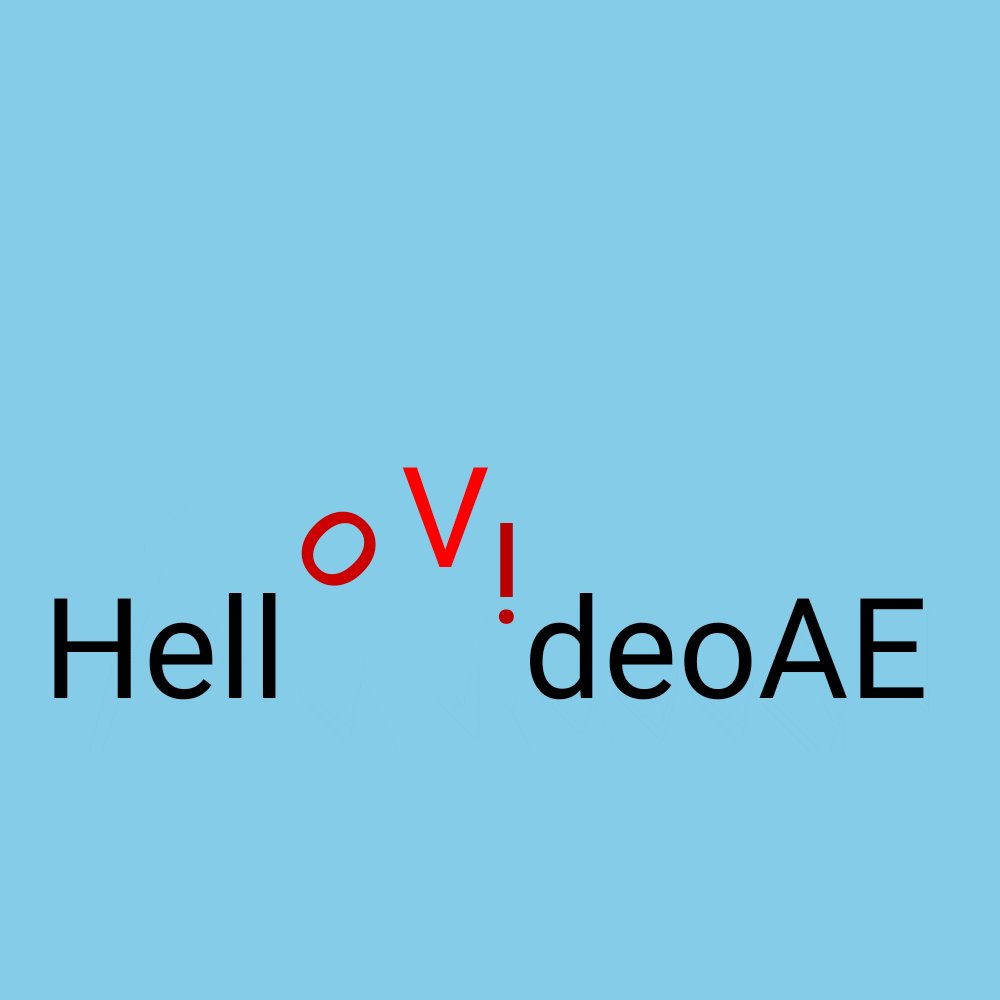
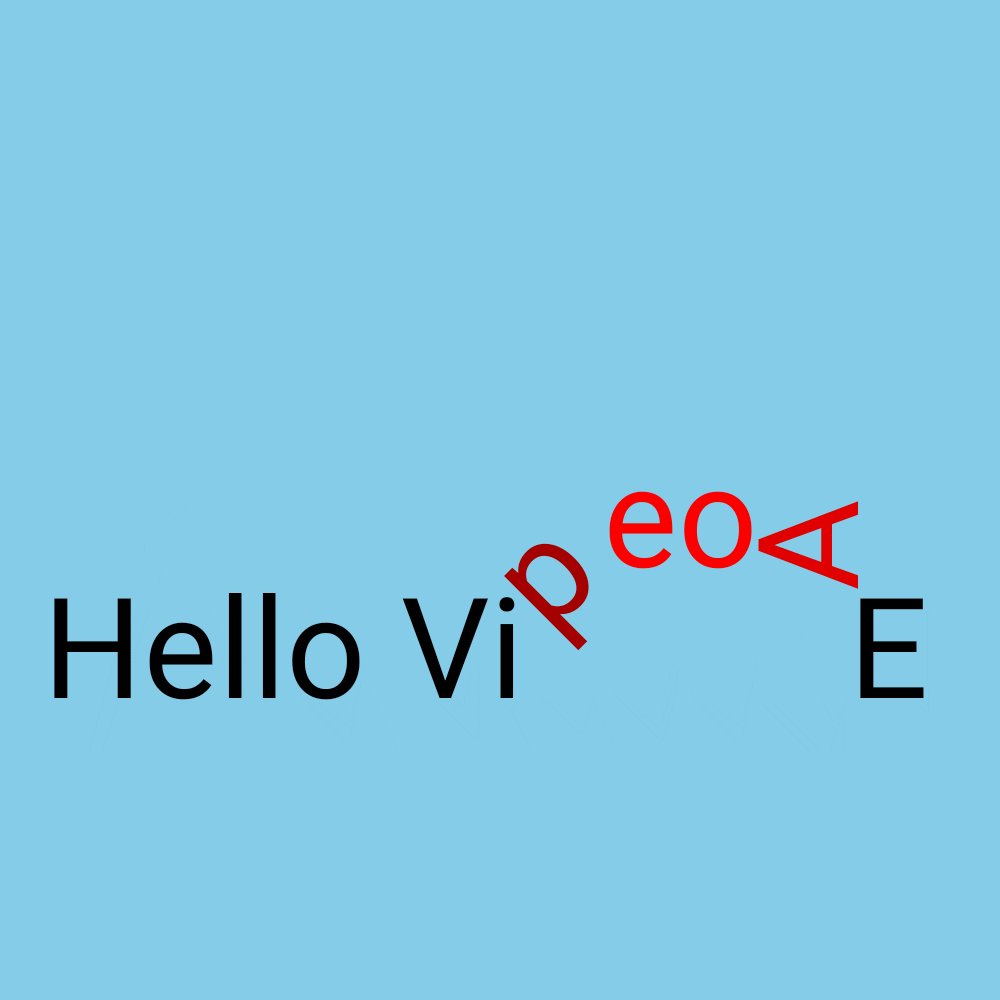
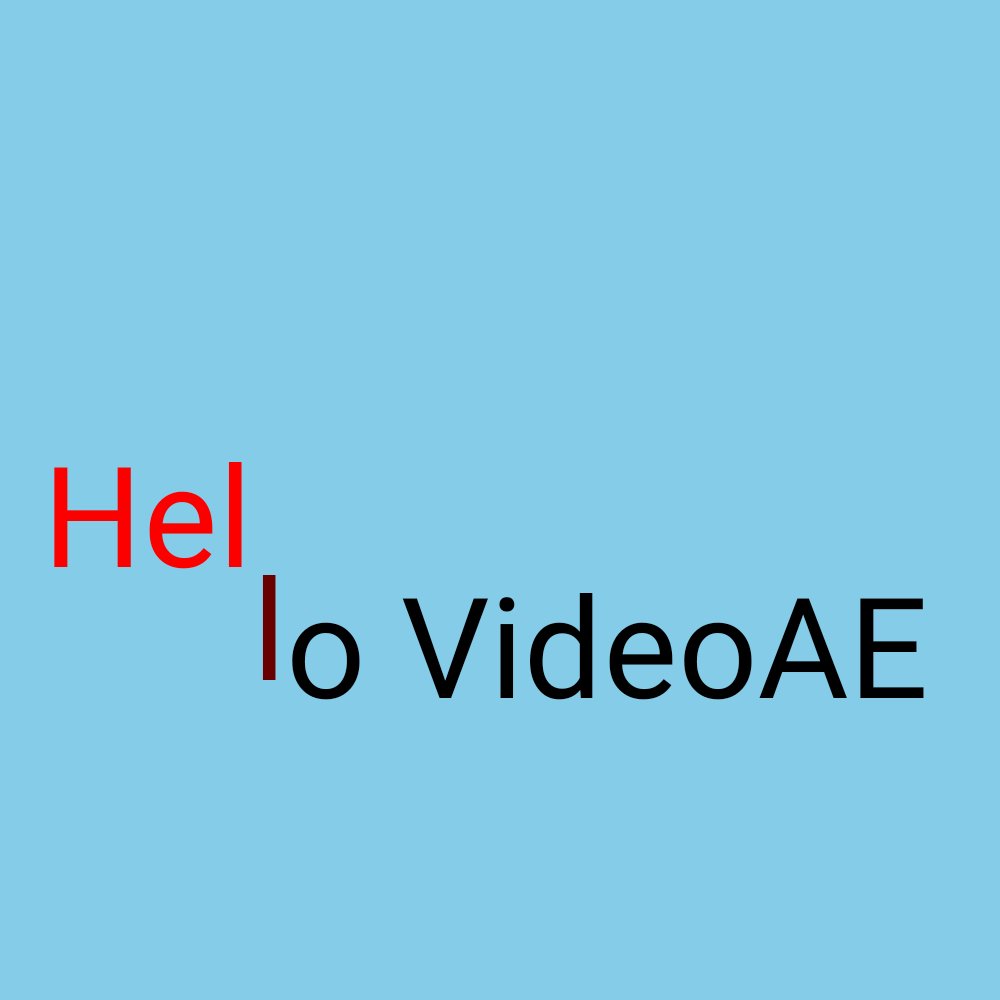
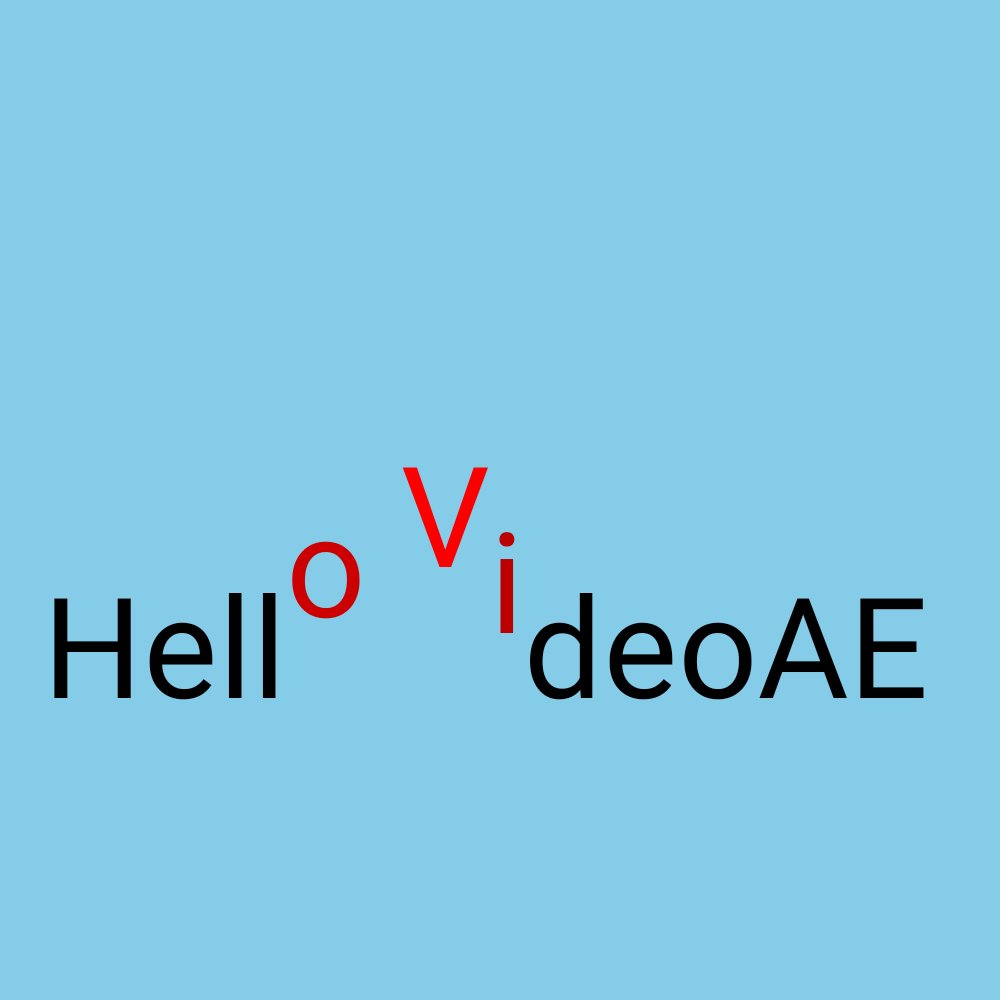
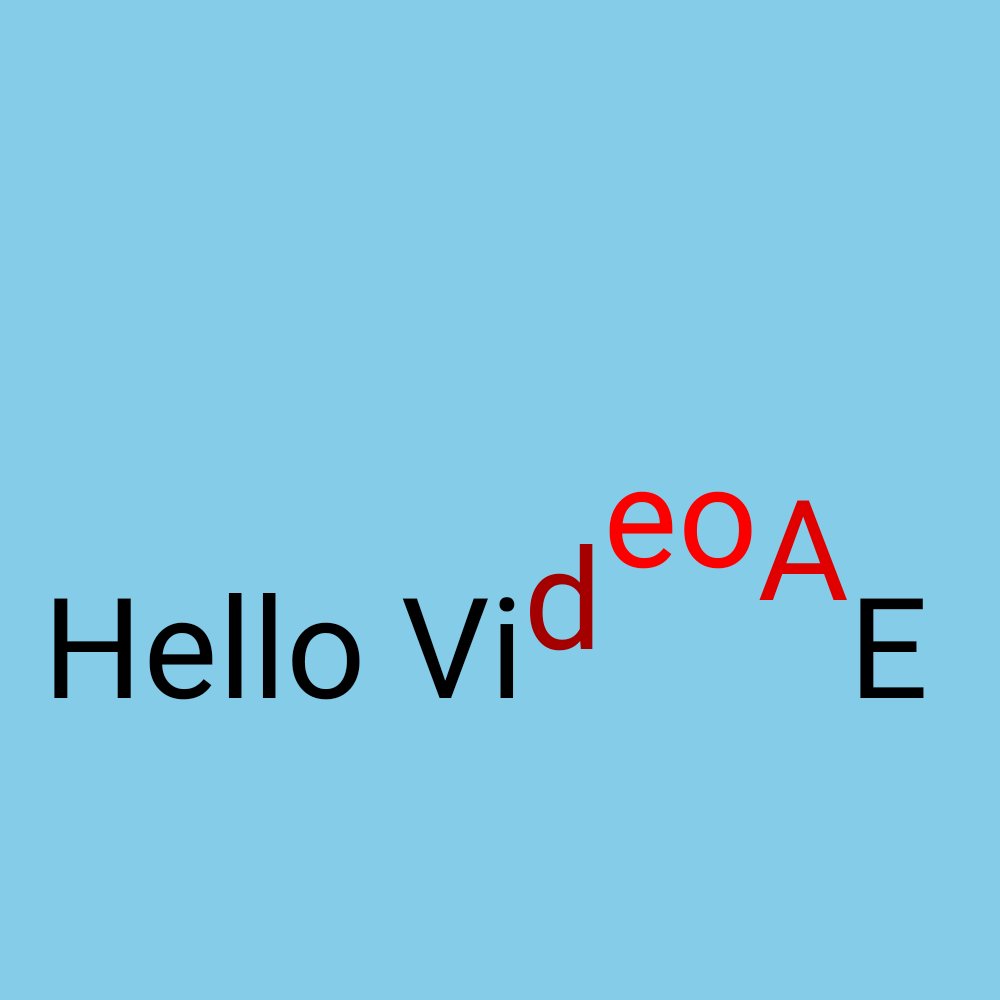
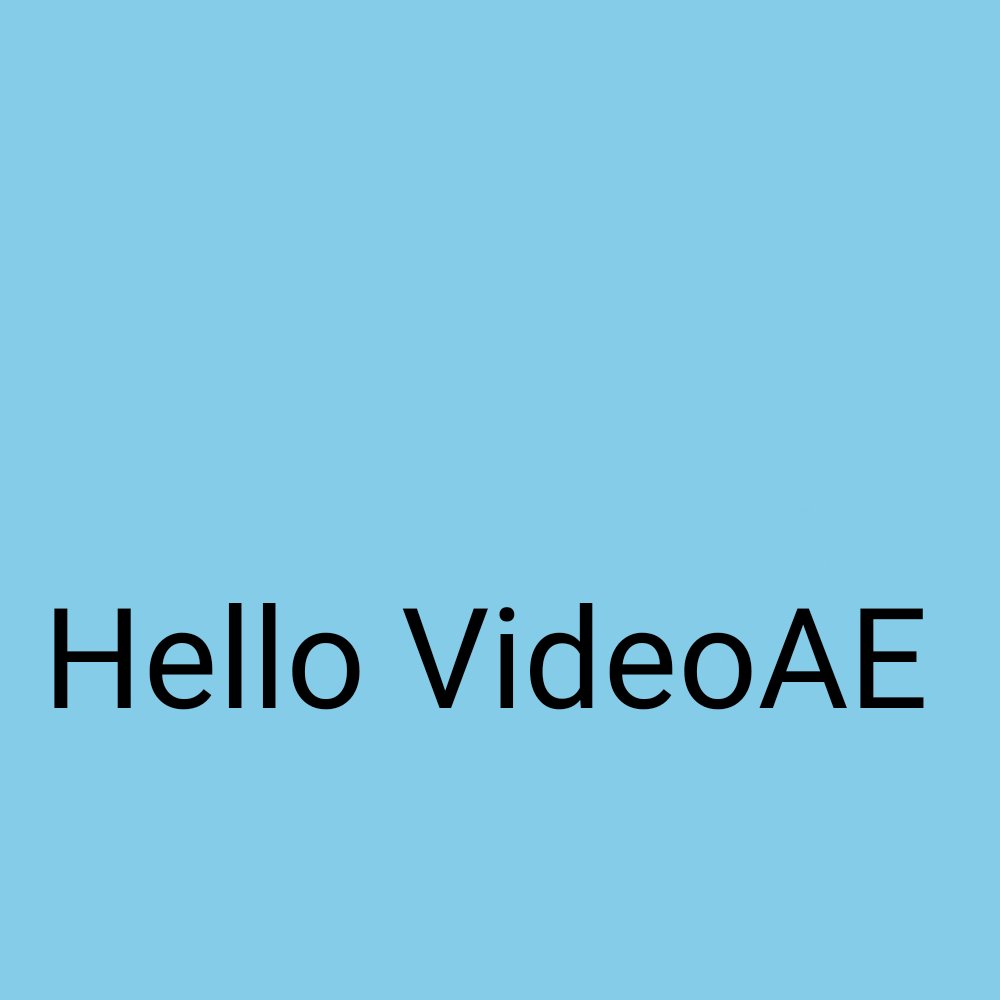
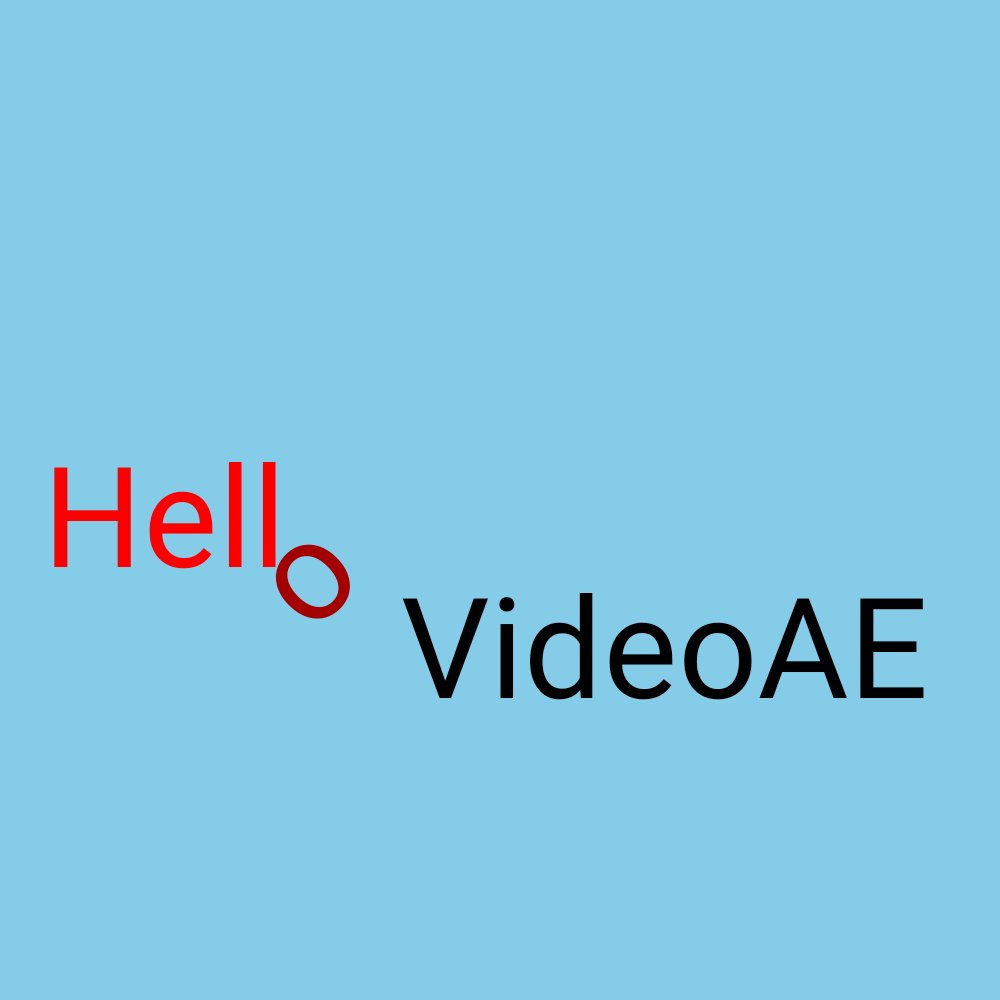
5.Let's modify the y-axis parameter of the position to see the effect.You can see that the change of position only works in the range between the starting point and the ending point.

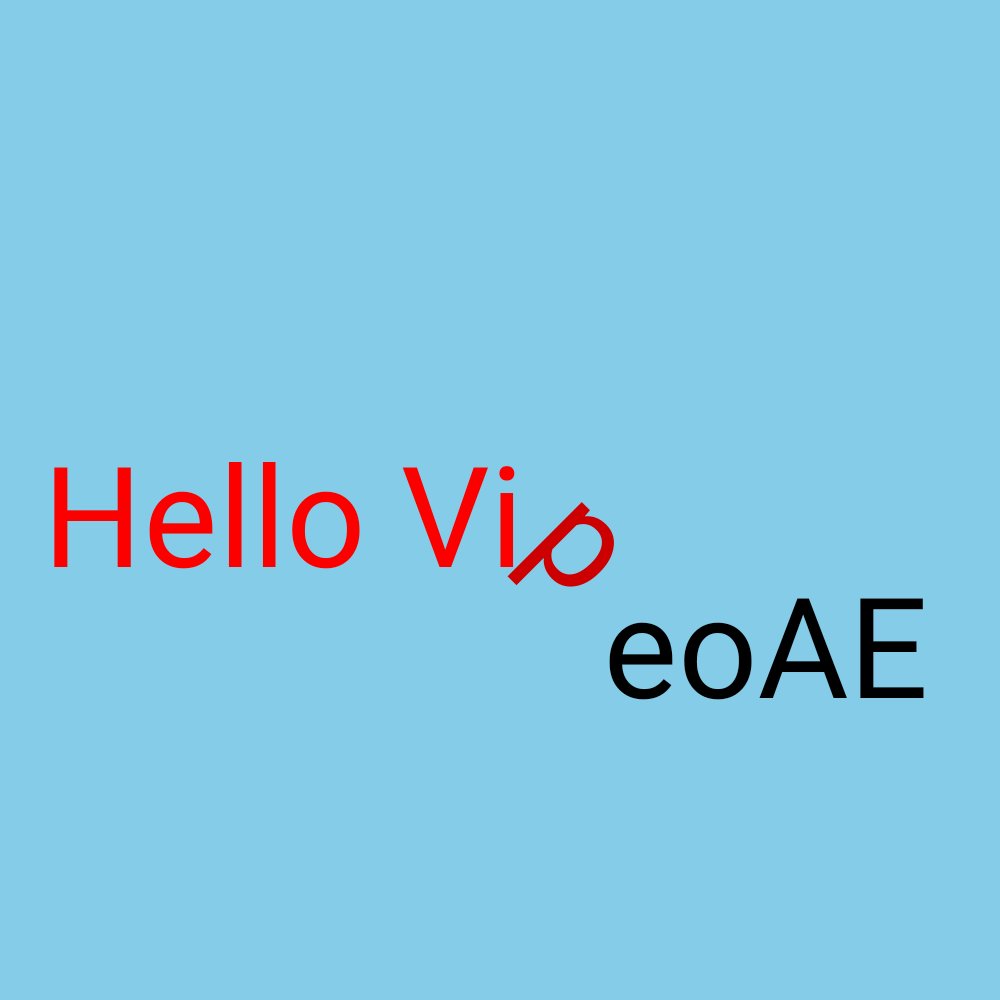
At this point, we do an offset animation by keeping the starting point value at 0% and the ending point value at 24%.

After generation, the effect is shown below:

How to make animations, please refer to: how to make animation.
Do not pull again, I have the bottom line too!
If you have other questions, please send the feedback to the mailbox: snapemoji@gmail.com.