Animation basics
1. About animation and keyframes
Animation is change over time. You animate a layer or an effect on a layer by making one or more of its properties change over time. For example, you can animate the Opacity property of a layer from 0% at time zero to 100% at time 1 second to make the layer fade in. Any property with a circle button  to the right of its name in the Timeline panel can be animated.
to the right of its name in the Timeline panel can be animated.

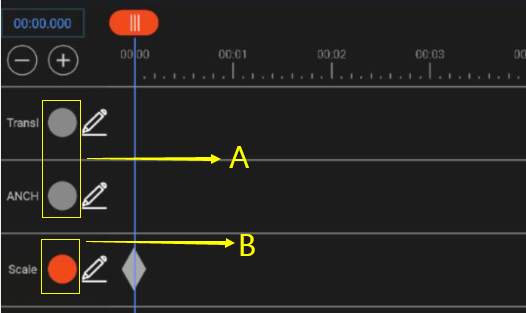
A. Inactive circle B. Active circle
You can use keyframes to animate layer properties.