Create base shapes and layers
Shape layers contain vector graphics objects called shapes. By default, a shape consists of a path, a stroke, and a fill.
You can create a shape layer by drawing with the default shape and the pen tool.(See Creating custom shapes.)
You can then add shape attributes to existing shapes or create shapes within that shape layer.
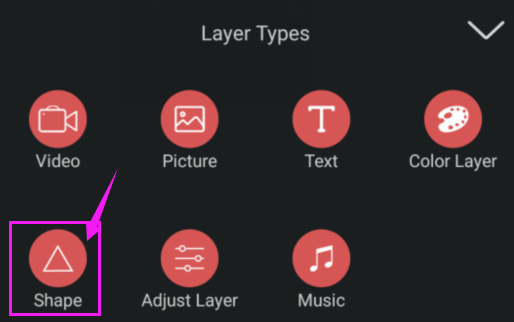
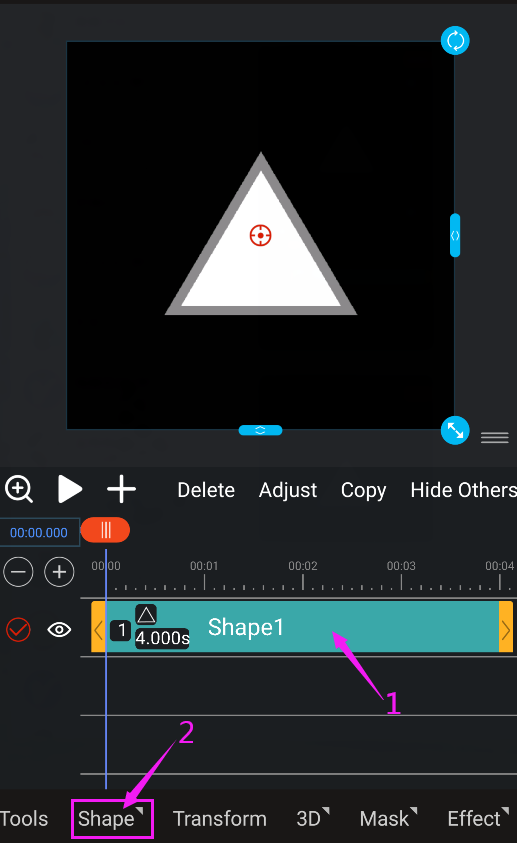
1. Create a default shape and layer.
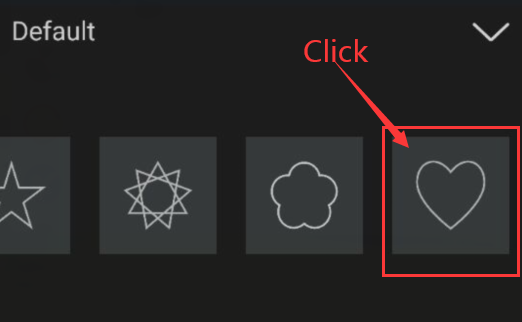
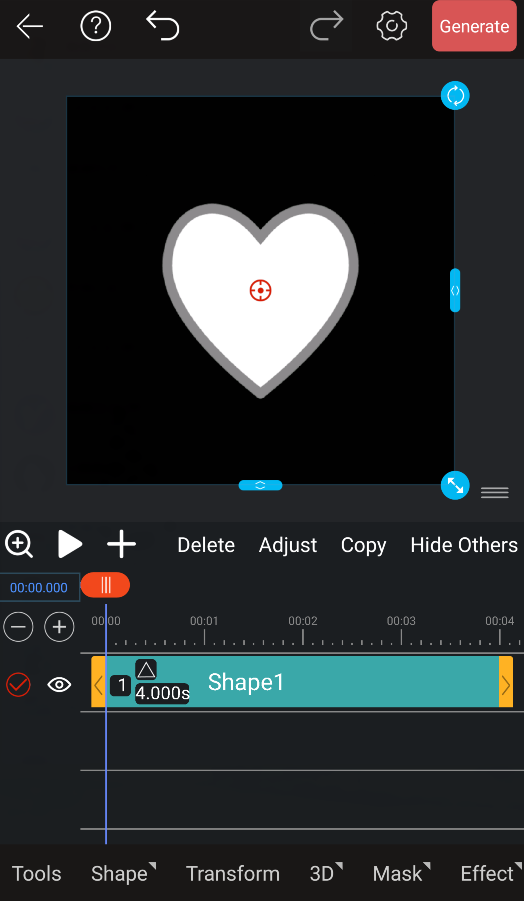
● Click the "+" sign next to the play button, then click Shape > Default,then click on the shape you need.


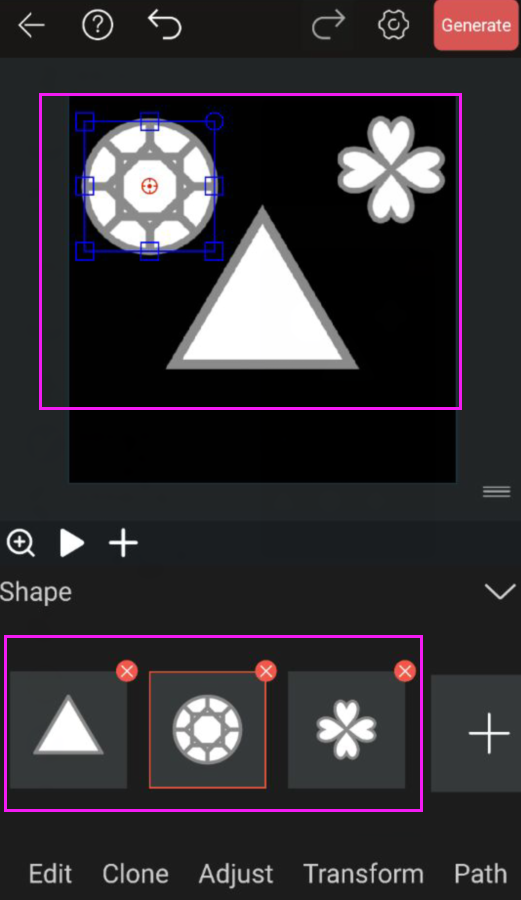
There are 25 shape graphics provided in the default shape. Swipe left to see more shapes.



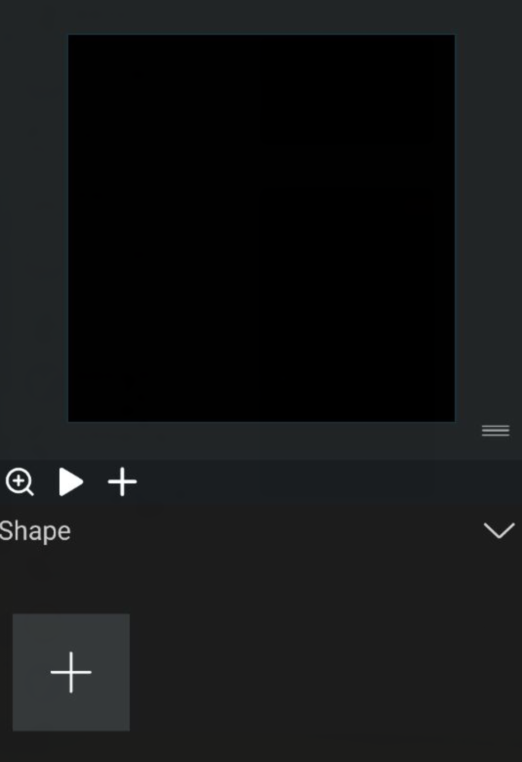
If you return without clicking a specific shape when adding a shape layer, an empty shape layer will be generated by default, or if you delete all the shapes in the shape layer, the shape layer will become an empty shape layer. But you can still add new shapes inside this shape layer.

2. Create multiple shapes in one layer
Though the default is for a shape to consist of a single path, a single stroke, and a single fill—arranged from top to bottom in the Timeline panel—much of the power and flexibility of shape layers arises from your ability to add and reorder shape attributes and create more complex compound shapes.
rearranging shape attributes and creating more The ability to complex complex shapes.
You can add only one shape or multiple shapes in a shape layer. So you can work with one shape or multiple shapes at the same time, such as scaling all shapes in a group by the same amount.
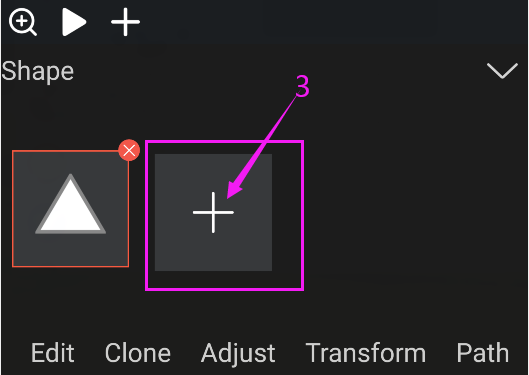
● To add another shape to a shape layer, select the shape layer, click the shape button and then click the '+' sign to the right of the shape thumbnail to add a new shape.



3. Create rounded rectangle shapes.
The basic shape has a rectangular shape. Although no rounded rectangular shape is provided, it can still be easily created by software.
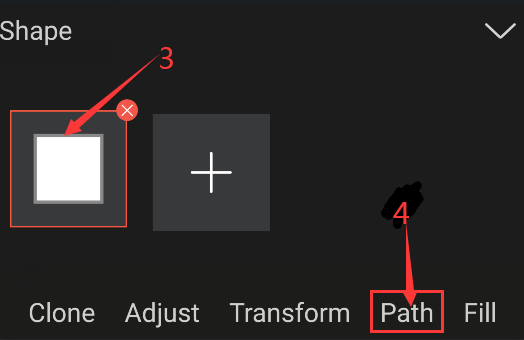
① Select the shape layer and click the shape button.

② Select the rectangular shape and click the path button.② Select the rectangular shape and click the path button.

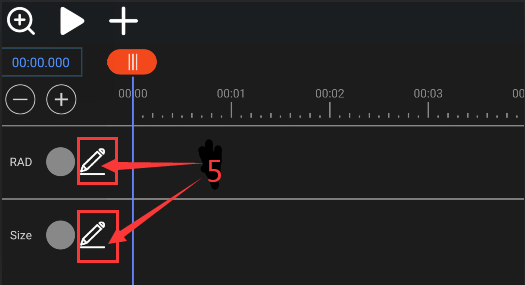
③ Click the pencil button next to the fillet and / or size attribute name.

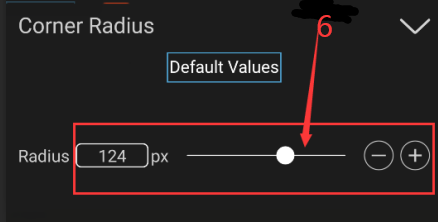
④ Change the arc length and / or angle of the fillet.


⑤The final rectangle becomes a rounded rectangle.
