Text range animation
1. About text animation
Animated text layers can be used for many purposes, including animated titles, bottom captions, cast captions, and dynamic typesetting.
Like other layers in the software, you can animate the entire text layer. However, the text layer provides additional animation features that can be used to animate text within the layer. You can animate a text layer by using any of the following methods:
● Animate the Transform property (just like any other layer) to change the entire layer, not its text content.
● Animate the spacing of the characters. (See Text spacing.)
● Animate the range of text.
2. Text range selectors
Each text layer includes a default range selector. You can use a selector to specify which part of the text range you want to affect and how much. You can use multiple selectors and assign a "pattern" to each selector to determine how it interacts with text and other range selectors in the same layer. If you have only one selector, Mode specifies the interaction between the selector and the text—Addition is the default behavior; Subtraction reverses the effects of the selector.

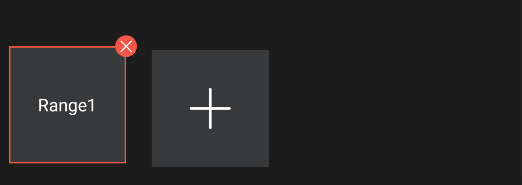
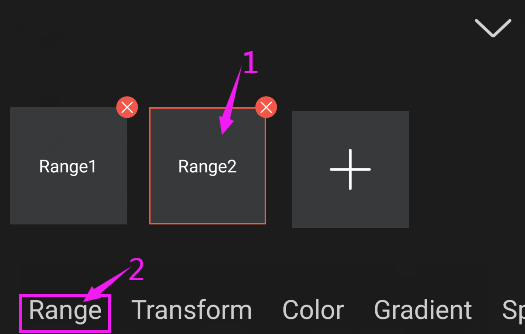
Click the + sign to the right of the range selector to add more range selectors. To delete a range, select it by clicking the delete  symbol in the upper right corner of the selector. When you delete all selections, the system will automatically generate a default range selector for the text layer.
symbol in the upper right corner of the selector. When you delete all selections, the system will automatically generate a default range selector for the text layer.

Range selector properties
The range selector includes the following 3 attributes:
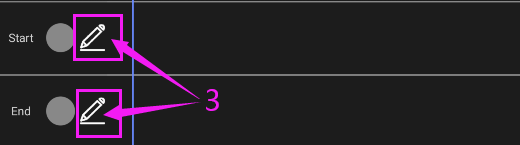
Start and End The beginning and end of the selection.
You can modify the Start and End properties, and you can set keyframe animations for the Start and End properties. To do this, select the selector, click the range button, and click the pencil buttons next to the start and end attribute names to modify the values.


Offset The amount to offset the selection from the selection specified by the Start and End properties.

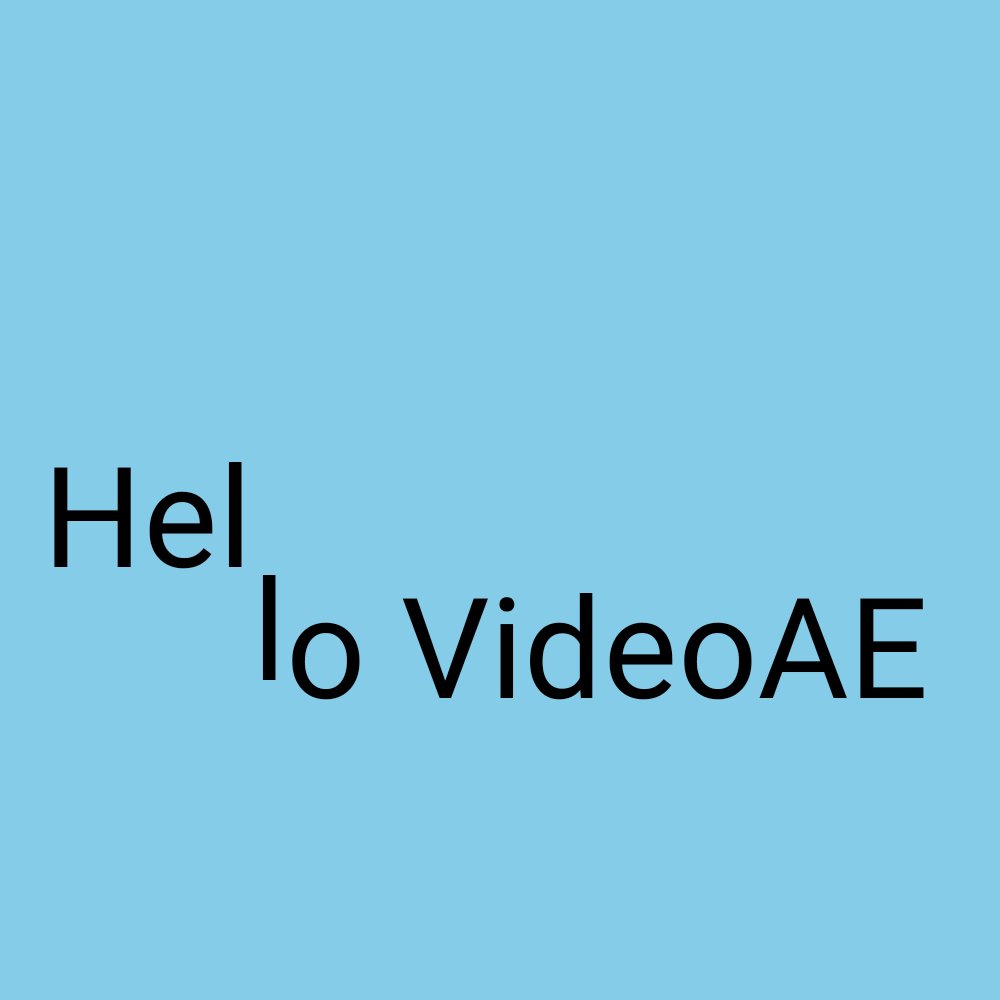
Range selector animation
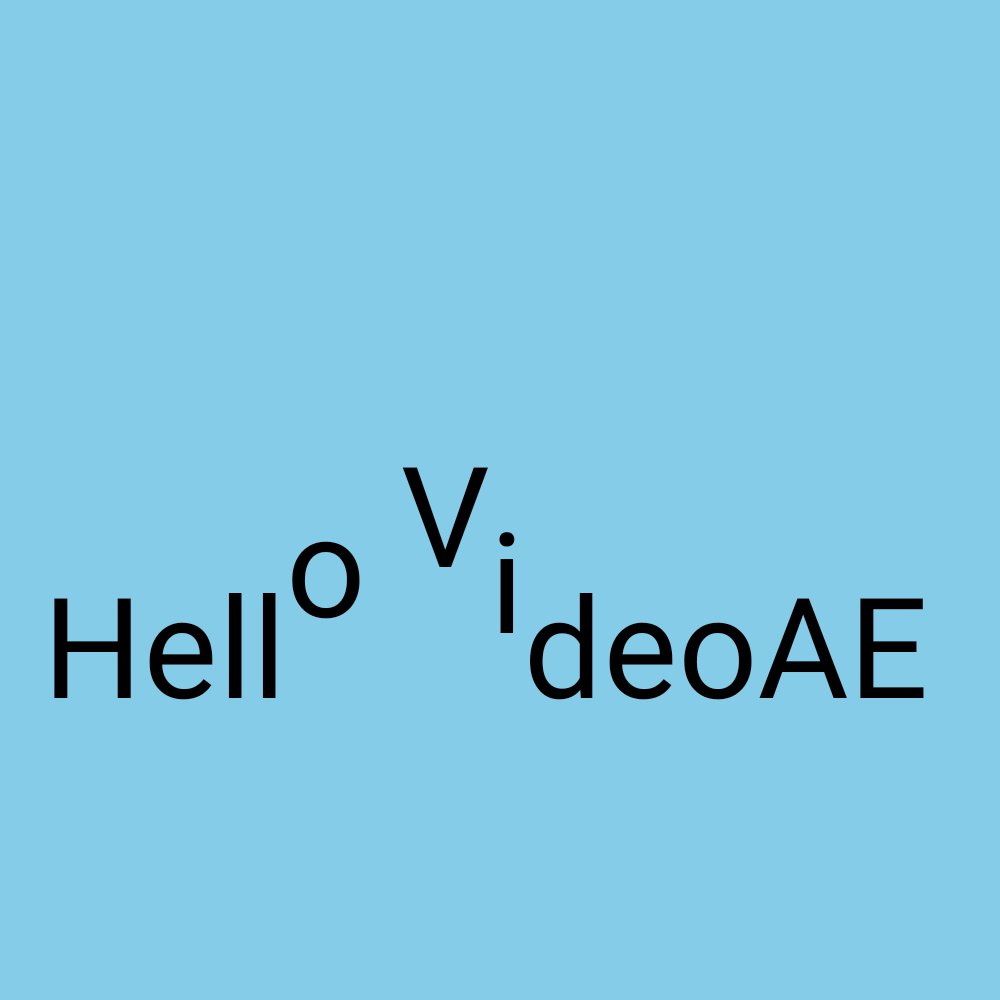
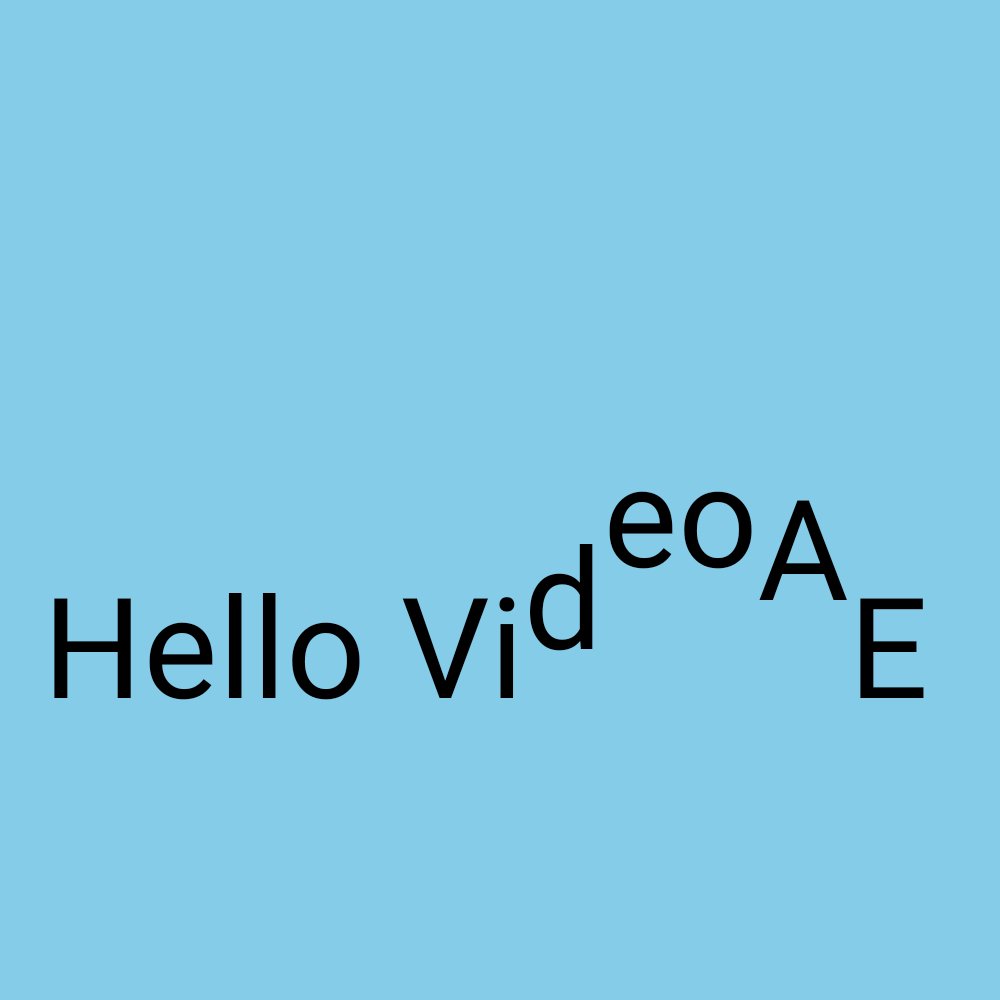
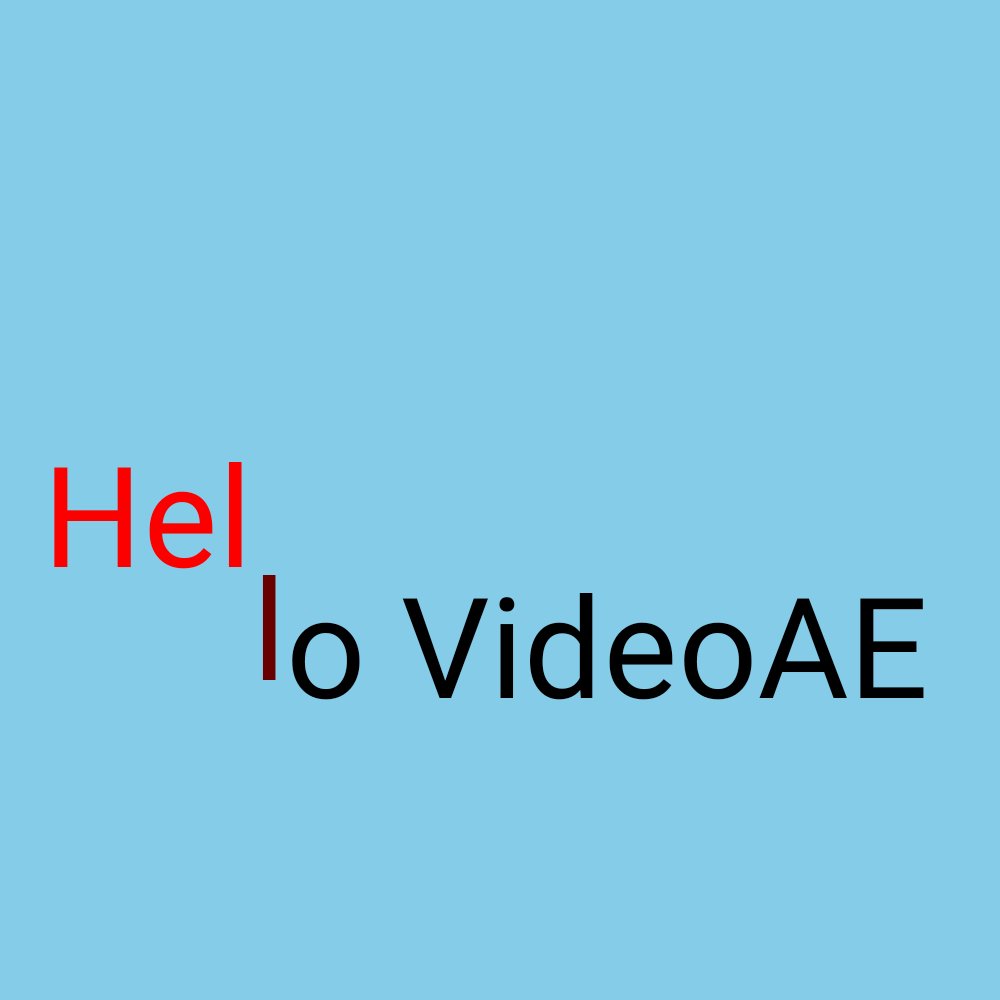
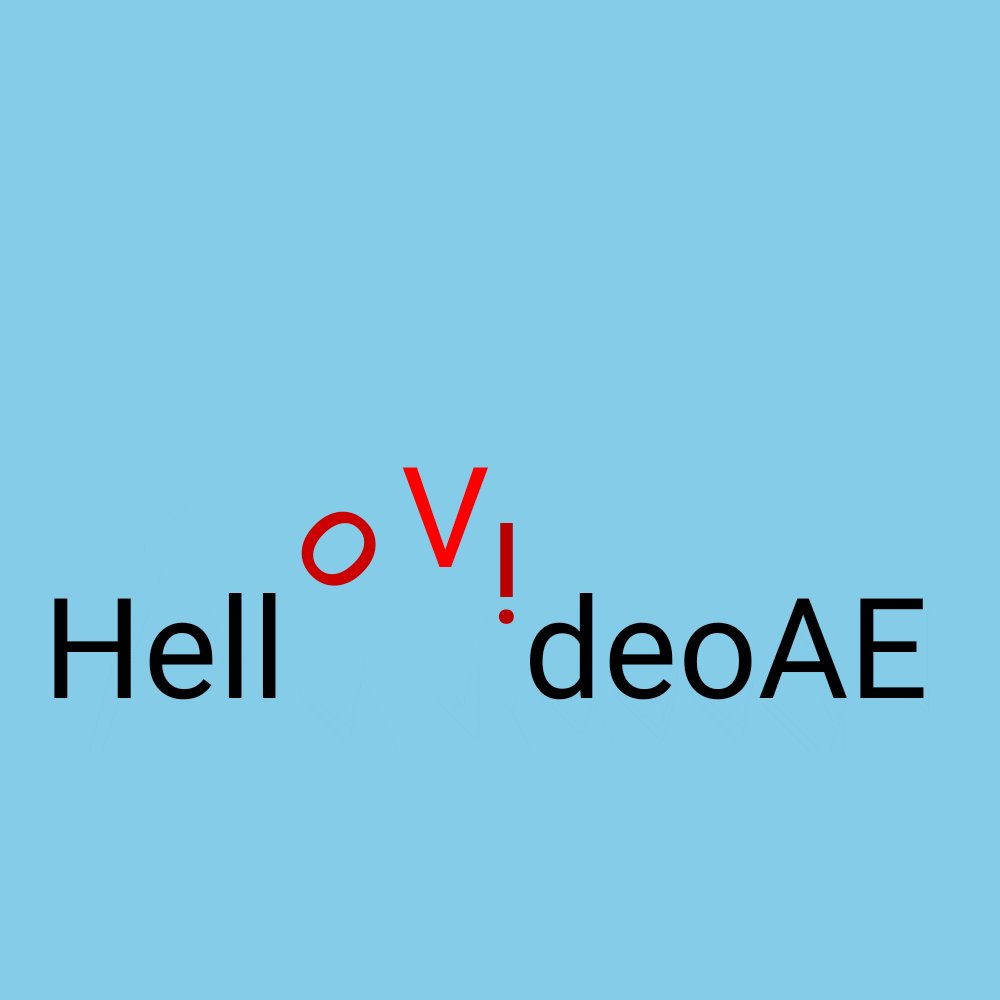
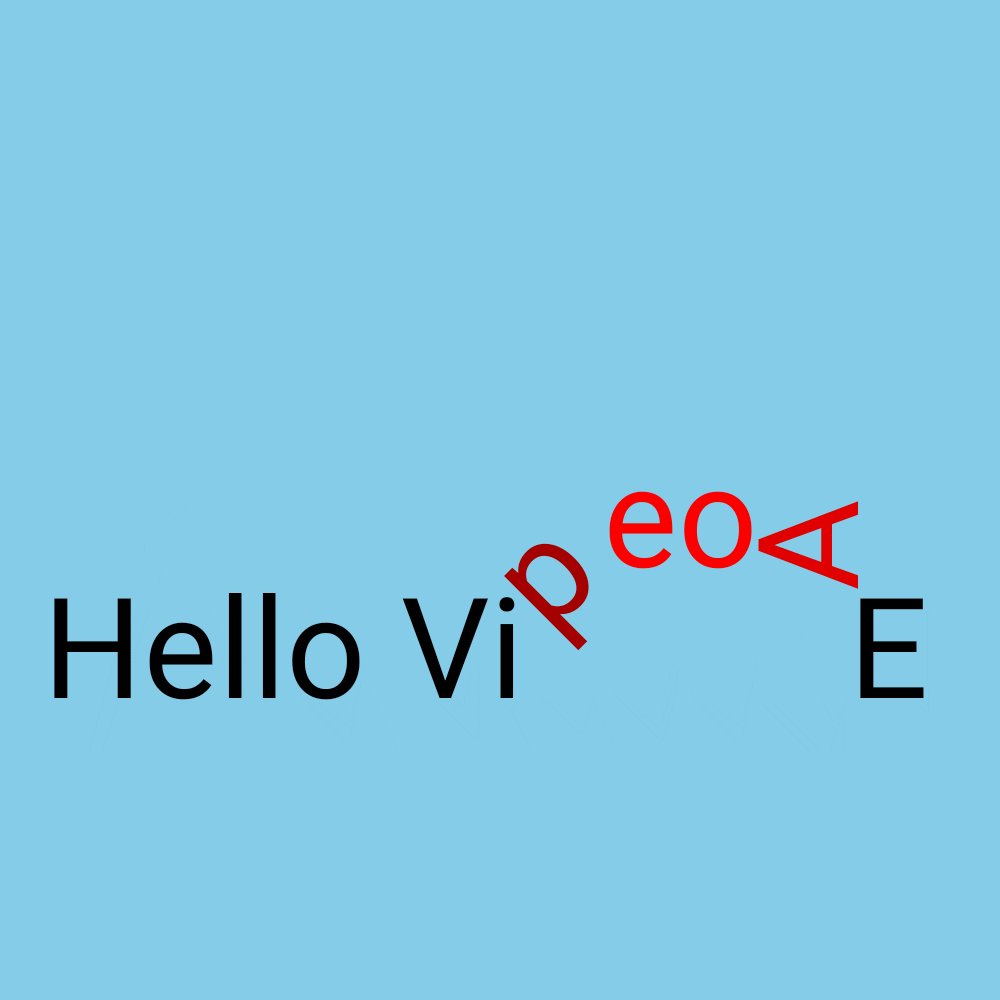
Here is the text animation created by the range selector. (See Animation with a text picker.)

Verbatim triangle animation.(above)

Verbatim triangle animation + color gradient (black-red-black). (above)

Verbatim triangle animation + color gradient (black-red-black) + rotation. (above)

Verbatim rotation + color gradient (black-red). (above)